MySQL Connector/NET 提供了一个 Web 部件个性化提供程序,允许您使用 MySQL 服务器存储个性化数据。
此功能已在 Connector/NET 6.9.0 中添加。
本教程演示如何使用 Connector/NET 配置 Web 部件个性化提供程序。
要配置提供程序,请执行以下操作
将对
MySql.Data和MySql.Web的引用添加到网站或 Web 应用程序项目。在
web.config文件的system.web部分中包含 Connector/NET 个性化提供程序。<webParts> <personalization defaultProvider="MySQLPersonalizationProvider"> <providers> <clear/> <add name="MySQLPersonalizationProvider" type="MySql.Web.Personalization.MySqlPersonalizationProvider, MySql.Web, Version=6.9.3.0, Culture=neutral, PublicKeyToken=c5687fc88969c44d" connectionStringName="LocalMySqlServer" applicationName="/" /> </providers> <authorization> <allow verbs="modifyState" users="*" /> <allow verbs="enterSharedScope" users="*"/> </authorization> </personalization> </webParts>
要创建 Web 部件控件,请按照以下步骤操作
使用 Connector/NET ASP.NET 成员资格创建一个 Web 应用程序。有关执行此操作的信息,请参阅第 6.2.1 节“教程:Connector/NET ASP.NET 成员资格和角色提供程序”。
创建一个新的 ASP.NET 页面,然后切换到“设计”视图。
从工具箱中,将WebPartManager控件拖动到页面上。
现在定义一个包含三列和一行的 HTML 表格。
从Web 部件工具箱中,将
WebPartZone控件拖放到第一列和第二列中。从Web 部件工具箱中,将带有
PageCatalogPart和EditorZone控件的CatalogZone拖放到第三列中。将控件添加到
WebPartZone,它应该类似于以下示例<table> <tr> <td> <asp:WebPartZone ID="LeftZone" runat="server" HeaderText="Left Zone"> <ZoneTemplate> <asp:Label ID="Label1" runat="server" title="Left Zone"> <asp:BulletedList ID="BulletedList1" runat="server"> <asp:ListItem Text="Item 1"></asp:ListItem> <asp:ListItem Text="Item 2"></asp:ListItem> <asp:ListItem Text="Item 3"></asp:ListItem> </asp:BulletedList> </asp:Label> </ZoneTemplate> </asp:WebPartZone> </td> <td> <asp:WebPartZone ID="MainZone" runat="server" HeaderText="Main Zone"> <ZoneTemplate> <asp:Label ID="Label11" runat="server" title="Main Zone"> <h2>This is the Main Zone</h2> </asp:Label> </ZoneTemplate> </asp:WebPartZone> </td> <td> <asp:CatalogZone ID="CatalogZone1" runat="server"> <ZoneTemplate> <asp:PageCatalogPart ID="PageCatalogPart1" runat="server" /> </ZoneTemplate> </asp:CatalogZone> <asp:EditorZone ID="EditorZone1" runat="server"> <ZoneTemplate> <asp:LayoutEditorPart ID="LayoutEditorPart1" runat="server" /> <asp:AppearanceEditorPart ID="AppearanceEditorPart1" runat="server" /> </ZoneTemplate> </asp:EditorZone> </td> </tr> </table>在 HTML 表格之外,添加一个下拉列表、两个按钮和一个标签,如下所示。
<asp:DropDownList ID="DisplayModes" runat="server" AutoPostBack="True" OnSelectedIndexChanged="DisplayModes_SelectedIndexChanged"> </asp:DropDownList> <asp:Button ID="ResetButton" runat="server" Text="Reset" OnClick="ResetButton_Click" /> <asp:Button ID="ToggleButton" runat="server" OnClick="ToggleButton_Click" Text="Toggle Scope" /> <asp:Label ID="ScopeLabel" runat="server"></asp:Label>以下代码填充显示模式列表、显示当前范围、重置个性化状态、切换范围(用户范围和共享范围之间)并更改显示模式。
public partial class WebPart : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { foreach (WebPartDisplayMode mode in WebPartManager1.SupportedDisplayModes) { if (mode.IsEnabled(WebPartManager1)) { DisplayModes.Items.Add(mode.Name); } } } ScopeLabel.Text = WebPartManager1.Personalization.Scope.ToString(); } protected void ResetButton_Click(object sender, EventArgs e) { if (WebPartManager1.Personalization.IsEnabled && WebPartManager1.Personalization.IsModifiable) { WebPartManager1.Personalization.ResetPersonalizationState(); } } protected void ToggleButton_Click(object sender, EventArgs e) { WebPartManager1.Personalization.ToggleScope(); } protected void DisplayModes_SelectedIndexChanged(object sender, EventArgs e) { var mode = WebPartManager1.SupportedDisplayModes[DisplayModes.SelectedValue]; if (mode != null && mode.IsEnabled(WebPartManager1)) { WebPartManager1.DisplayMode = mode; } } }
使用以下步骤验证您的更改
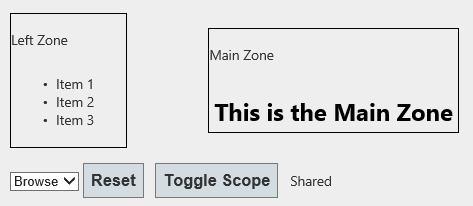
运行应用程序并打开 Web 部件页面。该页面应该类似于下图所示的示例,其中“切换范围”按钮设置为
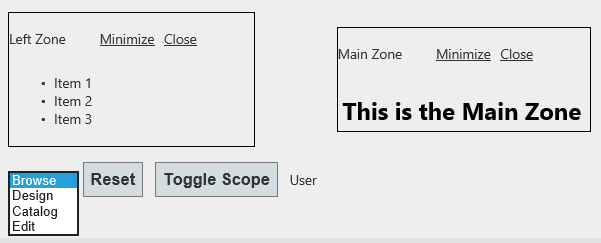
共享。该页面还包括下拉列表、“重置”按钮以及“左侧区域”和“主要区域”控件。最初,当用户帐户未经过身份验证时,默认情况下范围为共享。用户帐户必须经过身份验证才能更改 Web 部件控件上的设置。下图显示了一个示例,其中经过身份验证的用户可以使用“浏览”下拉列表自定义控件。列表中的选项包括
设计、目录和编辑。单击将应用程序切换回共享范围。
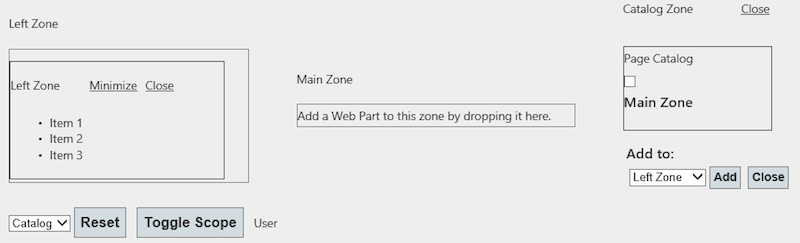
现在,您可以使用特定用户或所有用户级别的
编辑或目录显示模式个性化区域。下图显示了从下拉列表中选择的目录,其中包括之前添加的“目录区域”控件。